Pacific Gas & Electricity (PG&E)
Project Overview
PG&E uses a system known as Public Safety Power Shutoff (PSPS) events as part of a long-term strategy to help prevent wildfires. However the current system is a burden for customers as the events were too long in duration and had delays in alerts/notifications. This information is reviewed at key decision points and informs the ultimate decision to de-energize customers and communities.
My challenge was to redesign and to enhance this application to minimize the event size into a consumable format. This had a direct impact on reducing the risk of wildfires by optimizing the location and time of power shutoffs. By redesigning this application we saw an increase in the customer satisfaction score to from 5.7 to 9.6/10.
In addition, I undertook several projects in redesigning the Palantir’s Foundry enterprise data platform, to centralize, curate, and transform data into business insights. I designed a visualization dashboard for a Large Fire Probability(LFP) using ArcGis Pro. The platform is used by the external portal team. This allows operational meteorologists to visualize the LFP output across the entire PG&E territory.
TRADE
Roles: Senior User Experience Designer
Tools: Invision, Sketch, Zeplin, Adobe Suite
Responsibilities
UX/UI strategy of the overall design
Wireframes, hi-fi mockups
Prototyping
Specs/documentation to guide developers
Design system
Hands-on designing the end-to end experiences
PSPS (Public Safety Power Supply) Legacy Application
Discover
PG&E wanted to improve the current PSPS application by closing the gaps and applying those learnings to other wildfire risk mitigation activities.
To understand the real-time usage and to gain insights, we had to identify new features by observing and interviewing the operational technical team.
Research
USABILITY
How easily can I create an event or update an event?
Can I quickly update or edit and share events to save time?
How easy is it for me to find latest information sent by meteorology?
How straight forward and hassle-free is it for me to stage data and publish?
STRUCTURE & ORGANIZATION
How clear was the platform layout with regards to user flows & navigational structure?
Were the features organized logically within, to understand design patterns?
How easily could I understand the overall design and structure?
How easily can I create a event and perform customizable filtered searches, receive notifications and publish?
POSITIONING
What were the key qualities that made the platform stand out from the previous application?
What specific information was the platform seeking to accommodate?
How does the platform create a distinctive building and publishing experience?
User Persona
Before I began my designs I wanted to understand the users’ needs, desires, and pain points while using this application. Through conducting user interviews I was able to develop a user persona that highlighted the empathy and connection between the user and the application.
The Journey
I identified 4 areas where the customers interacted with PSPS Viewer application:
Create a Timeplace
View & Edit Timeplaces through interactive mapping
Create an Event
View & Edit Events through interactive mapping
For the initial MVP, we chose the risk model and prioritization tool that will allow a granular examination of circuit segments that benefits the customers and communities by striving to make events “smaller” or “shorter.”
User flow :
User flows helped further layout the platform to make sure usability and available features get to depending on where you are and what you can do on the site.
Low Fidelity Wireframes
I created a rough low fidelity wireframes for my screens, and went through an iteration process to shape the application. Building this wireframe allowed early feedback from business and technical stakeholders. This ensured the visual designers and developers understand the client’s vision.
Old Legacy application where the user experience for these application was not user-centric. No contextual action run-time was slow, complexity of the application and gaps in information.
UI Designs
My intension for this platform is to create a solution that increases the ability to determine and communicate impact of an event effectively with both internal and external stakeholders.
Using the wireframe as a foundation for the layout and structure, I designed hi fidelity mockups. I used material design principles to fully customize Ui components to provide visual representations.
This application is specially designed in dark theme as it is used in in low-light environments which will help to reduce eye strains.
Landing page
Selecting the current events and updating as per required changes this is the fastest and efficient way to create, edit an event.
Menu has list displayed here, this interface brings focus to the most important features and information to interact quickly.
Event management when uploading a file has ability to select the metrology run and create a new version from the existing one.
Event management has ability to consume metrology run from UI, create a new version by selecting the scope versions.
Edit events swiftly based on the metrology report. Each Time places can be modified as needed.
Comments option have different status. Active and inactive. One can leave a comment to notify the changes made.
Events can be viewed and edited through interactive data or by detecting the geolocation. Interacting with the agents on the locations while visualizing circuit map for transmission lines with name, voltage, and geographic location
Dashboard - PSPS (Public Safety Power Supply) Situational Intelligence Platform
Overview-
The PSPS Situational Intelligence Platform (PSIP) is built on PG&E’s implementation of the Palantir Foundry system. This provides a central platform to enable data integration/ virtualization and access, support for data management and analytics. PSIP is the central platform to inform PSPS decision-making, reporting, and communications.
Additionally, the PSPS Deputy Planning Section Chief and PSPS Technical Unit ensures that, when a new plan is completed and ready for publication in the internal Sit Report. However, all data issues updated in the Sit Report are managed through this data quality dashboard.
Problem Statement
PG&E's PSPS Situational Intelligence Platform (PSIP) provides the information, notification and coordination strategies to meteorology team, different supporting roles of agencies and partners. This is a highly visible dashboard for all the state and executives. So they required a redesigning by adding the major features in the Internal Situation Report and Restoration View. User waste an incredible amount of time in figuring out which plan has been approved and the exact date and time of the selected event. The partners and other officials also have been wanting to see the real time data consistency overall.
Addressing the issue of inconsistent real-time data
Reducing the time spent by users in searching for the correct plan.
Improving the layout and flow of the dashboard
Incorporating written and visual content
Conducting usability testing of the dashboard
Iterating until a suitable design was reached
My Role
I worked with product manager, PG&E developers, Palantir developers, Internal experts and the stakeholders. First I made sure we understand the problem correctly. Using research, various thought sharing tools, communications and understanding, I had a prototype ready. Now was the time to present and communicate with the stakeholders to see if we had solved the business need.
What I accomplished
Designed the holistic experience from concept to the final product. I built the prototype in order to tell the story. I also ran the concept through some heuristic evaluation and initial user testing.
Delivered all design screens and assets on time even though the deadline was super tight.
Created design pattern libraries
Usability testing average score : 70 positive results from initial designs
Solution
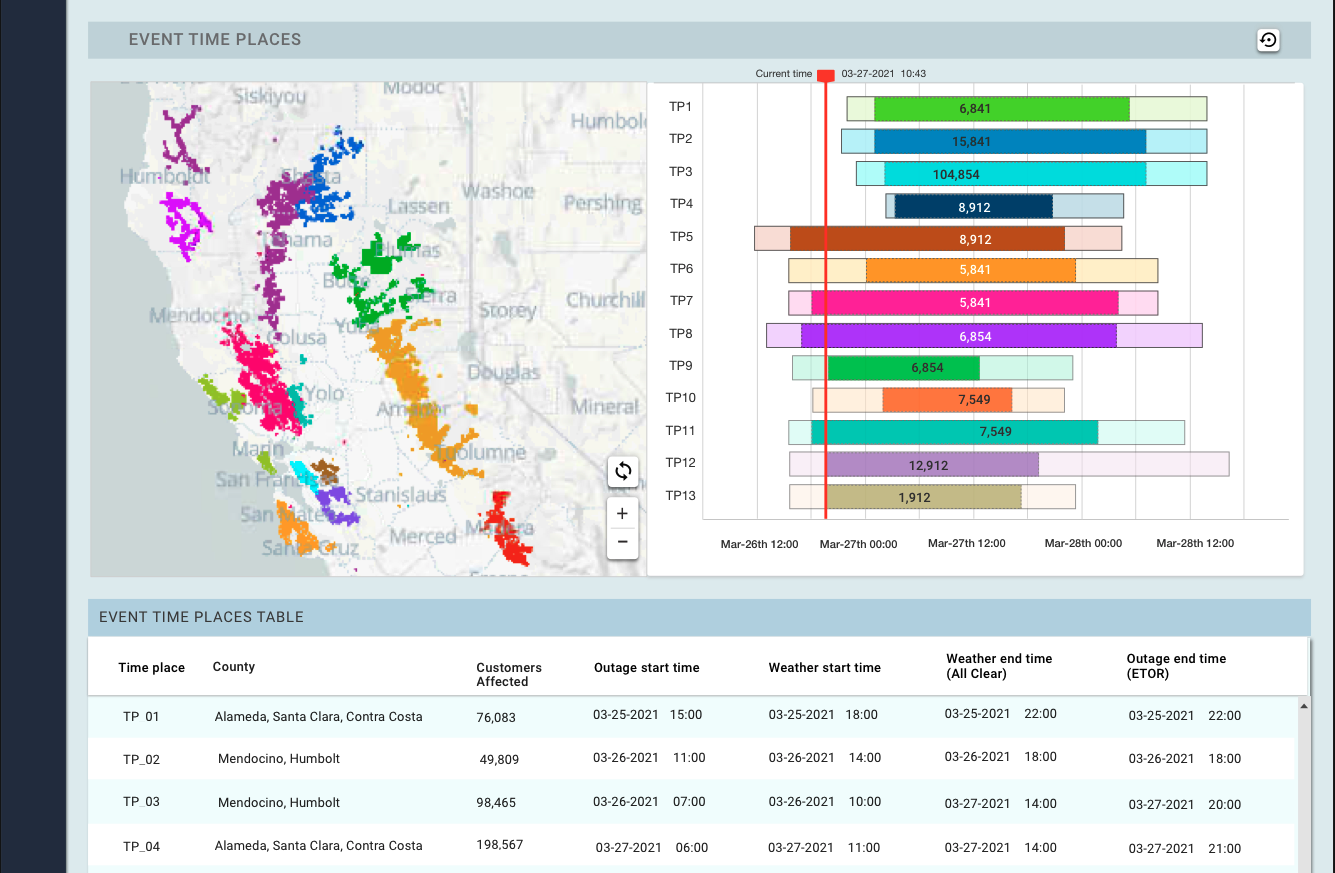
A dashboard that gives visibility of the approved Plan. Solving IT problems of showing real-time data without any lag. Sharing the Event summary, and gantt chart details. Details of a particular event with its time place data. Affected customer summary and playbooks details. Restoration view with the outage details.
Data is actionable. Clicking on the high level data will navigate you to the full data, or filtered view of that data is also actionable. The user can take actions as to send comment, print and download.
My Approach
Set a user goal
Create an actionable dashboard with no lag in real-time data and increasing data visibility.
The central platform to inform PSPS decision-making, reporting, and communications. Major features to be include in Internal Situation Report and Restoration.
Business Goals
To give an overview of the Planning Section with alignment of units, groups, and roles under the Deputy Planning Section Chief and the Deputy Planning Section PSPS Chief
The Planning Section creates an event specific file structure at the beginning of the event and circulates the link to all teams so that the information can be centralized and stored.
Contraints
Cannot see the entire scope of the event on map when zoomed in
There is a major lag or difference from when they got notified to when that time stamp was on the external report
High - Fidelity Wireframes
Through continued revision and collaboration with the client and our internal team, I transitioned our low-fidelity concept into a high-resolution mockup that portrayed the pixel-perfect blueprint to guide development.
Impact
Our final product, delivered in the form of a robust dashboard, was very well-received by the client. Our main PG&E users and partners reported that they could now quickly find areas of concern without fumbling around for the accurate data, giving them more time to dedicate to real, strategic problem-solving work.
Dashboard - Large Fire Probability for External Portal Team
Redesigned a visualization dashboard for a Large Fire Probability(LFP) using ArcGis Pro. The platform is used by the external portal team to analyze their event’s data. This allows operational meteorologists to visualize the LFP output across the entire PG&E territory.
The criteria was to create designs in light theme and dark theme. This platforms that are used throughout the entire day, offer their interfaces in both light and dark, as some of the team members works in dark room.
External portal team uses this data of the active events to see the different time place versions and take a quick action on the upcoming event.
Prototype of the dashboard. Selecting an Active Event, gives them option to chose the other related factors and view the data of Forecast Outage and Actual Outage. Event details are shared in the situation reports.
A click on the card, expands to show the details about critical facilities of that event.
A click on the card, expands to show the details about medical baseline of that event.
Clicking on any circuit the details of that circuit is displayed.
Map interaction changes based on the selection of outages/restoration.